In June 2021, Google released an algorithm update that incorporates new signals related to page experience. These new signals, called Core Web Vitals, are part of a larger effort by Google to ensure searchers are having the best experience when using its search engine and visiting pages from the search results.
With every algorithm update, digital marketers need to make sure their website’s user experience is in good shape, beginning with Core Web Vitals. Failing to do so will put your website at a disadvantage, potentially pushing your listing further down in the search results, leading to lower keyword rankings, less visibility, and fewer organic visits to your site.
Table of Contents
What is Page Experience in Google Search?
According to Google, page experience signals “measure how users perceive the experience of interacting with a web page”. The algorithm update will add a few new signals to Google’s Core Ranking Algorithm, which will improve ranking visibility for pages that are fast, easy to use, and well-designed.
What are Core Web Vitals?
According to Backlinko, “Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.”
These Core Web Vitals are part of the larger, already existing “page experience score,” and Google will be making CWV as part of the official ranking factor in May 2021.
A website with poor user experience is hindering its ranking potential and ability to convert visitors; according to Google itself, even a few seconds difference in page speed can have a severe effect on bounce rates. For example, if page load time increases from 1 second to 3 seconds, bounce rate increases 32%.
How to Improve Your Core Web Vitals
Web.dev by Google Developers lets you run tests on your website, see your website’s performance, and get helpful tips for improving your user experience.
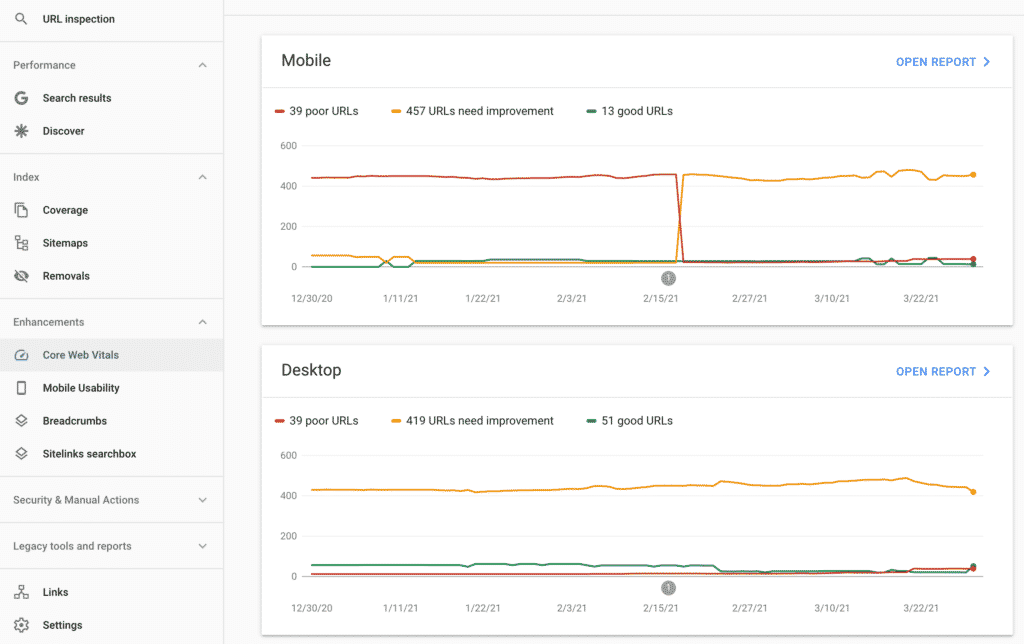
There is also a Core Web Vitals report in Google Search Console, which groups your website’s indexed URLs based on performance.

The report is based on the three metrics that make up the Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
In the Core Web Vitals report, a URL’s status is marked either Poor, Needs improvement, or Good. Google recommends prioritizing your issues by beginning with Poor URLs and provides information on how to track and validate your fixes.
Here’s what you need to know about the new ranking signals within Core Web Vitals:
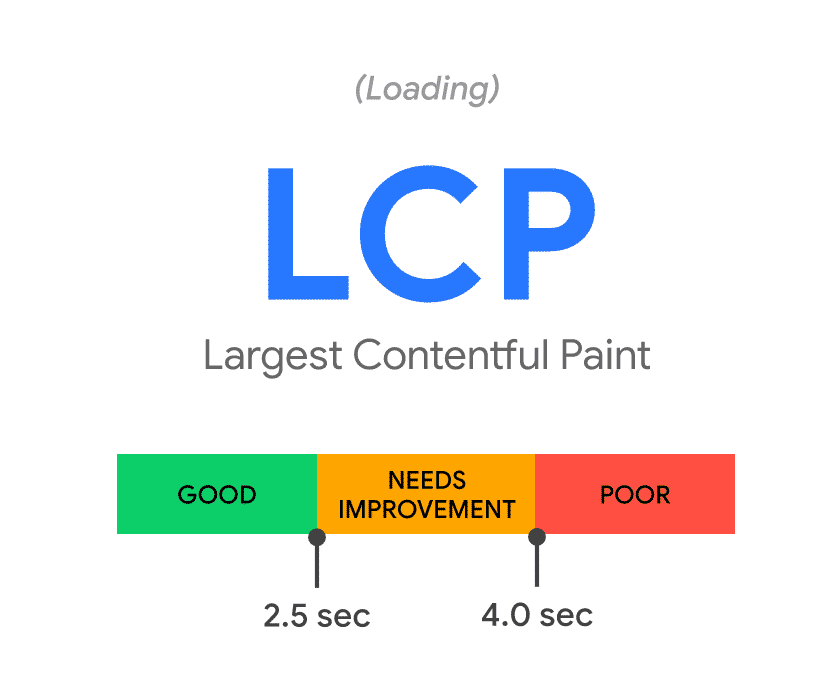
Loading Time
- What it is: How long it takes for the main content of the page to load.
- How it’s measured: Measured by the Largest Contentful Paint (LCP).
Largest Contentful Paint (LCP)
The Largest Contentful Paint, or LCP, is a metric that measures “the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.”

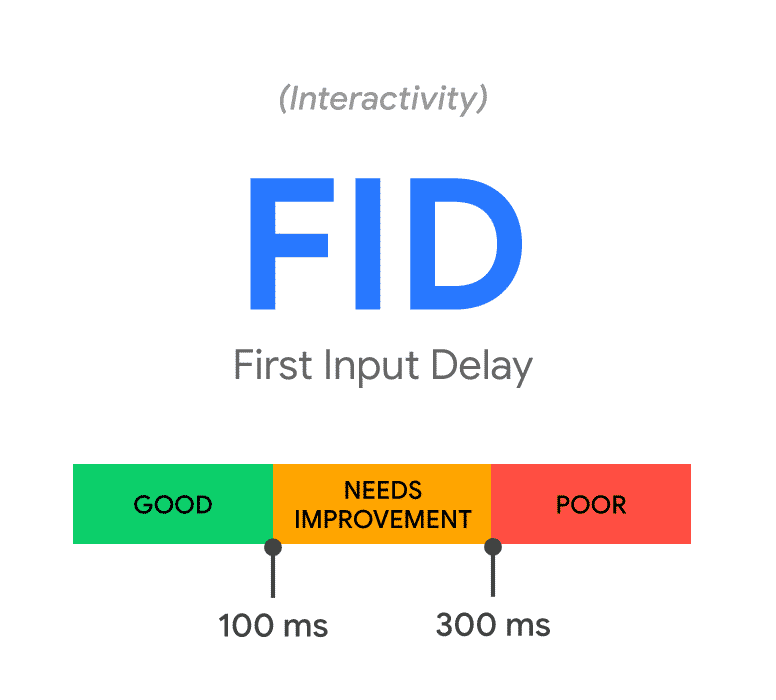
Interactivity
- What it is: How long until you can click on/interact with elements on the page. How long does it take before the user can use the website as intended?
- How it’s measured: Measured by the First Input Delay (FID).
First Input Delay (FID)
The First Input Delay, or FID, is a measure of how long it takes from when a user first interacts with the page (clicking a link, tapping on a button, etc.) to the time when the browser is actually able to begin processing this request/response.

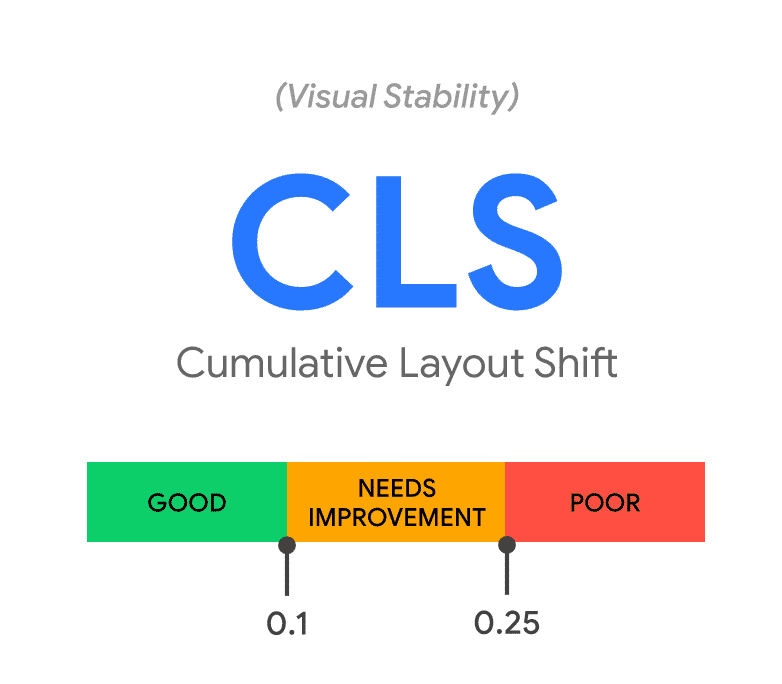
Visual Stability
- What it is: How much your page “shifts” as/after elements load.
- How it’s measured: Measured by the Cumulative Layout Shift (CLS).
Cumulative Layout Shift (CLS)
The Cumulative Layout Shift, or CLS, is a measure of the total individual layout shift scores for every unexpected layout shift that occurs during the full rendering of the page.
A “layout shift” occurs any time a visible element changes its position from one rendered frame to the next.
Example:

Additional Page Experience Signals
These new signals detailed above are being added to existing page experience signals that Google is already using to evaluate ranking potential.
Currently, web pages are evaluated using:
- Mobile-friendliness – optimizing for mobile ensures “that visitors who access your site from mobile devices have an experience optimized for the device”
- HTTPS – “a secure version of the HTTP protocol that uses the SSL/TLS protocol for encryption and authentication.”
- Safe browsing – “a Google service that lets client applications check URLs against Google’s constantly updated lists of unsafe web resources”
- Intrusive Interstitials – essentially popup ads, which “tend to block most or all of a page”
Tools for Improving Page Experience
- Google Mobile Friendly Tool – A simple tool for determining the mobile friendliness of a webpage. Identifies any mobile usability issues and provides resources on how they can be fixed.
- Google PageSpeed Insights – Provides reports on the speed of a website for both mobile and desktop devices, as well as a score for each device and opportunities to optimize.
- GTMetrix – Analyzes a website’s page load speed and provides grades on its performance and custom recommendations.
- WebPageTest – Allows you to run a free website speed test from around the globe using real browsers and connection speeds. Includes optimization recommendations.
- Google Search Console (Core Web Vitals Report) – Google Search Console tools and reports enable you to check indexing status, measure your site’s search traffic and performance, fix issues, and optimize the search visibility of your website.
- Lighthouse in Chrome DevTools – Open-source, automated tool for measuring the quality of web pages. It audits performance, accessibility and search engine optimization of web pages.
- Chrome User Experience Report – Powered by real user measurement of key user experience metrics, aggregated from users who have opted-in to syncing their browsing history, and have usage statistic reporting enabled.
For further and deeper SEO analysis, find a full list of SEO audit tools here.
Core Web Vitals – Optimizing for Page Experience and Beyond
Remember, Page Experience is only part of Google’s algorithm. There are many other influences such as expertise, authority, and trustworthiness (EAT signals), which are part of Google’s Quality Raters Guidelines.
Google has also stated that, “our systems will continue to prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
As you are evaluating your webpages against these new Page Experience signals, it’s an opportune time to review other important elements of your website’s SEO audit tools, such as on-page optimization, content depth, internal linking, and more.
The best way to do this is through an SEO and Content Audit.
Here are some additional resources to help you get started improving:
- How the page experience update will start (Search Engine Roundtable)
- Timing for bringing page experience to Google Search (Google Search Central Blog)
- What to do first if your Core Web Vitals need improvement? (OnCrawl)
If you don’t have time to perform an audit and analyze the data on your own, Pure Visibility can help! We’ve been auditing websites for UX and search engine best practices for over 15 years and have an entire team devoted to conducting our proprietary Visibility Audit!




